Linux Binary Release • Mac OS X Binary Release • iOS Binary Release • Windows Binary Release
You can install ImageMagick from source. However, if you don't have a proper development environment or if you're anxious to get started, download a ready-to-run Linux or Windows executable. Before you download, you may want to review recent changes to the ImageMagick distribution.
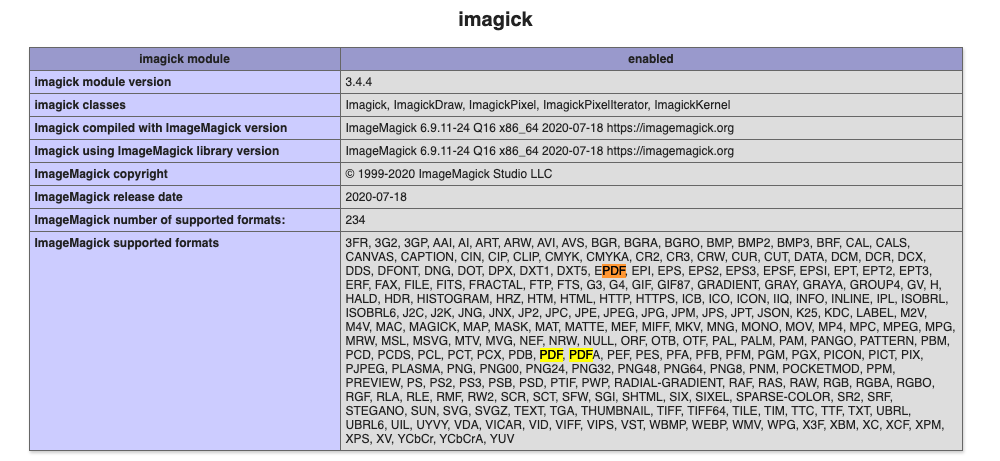
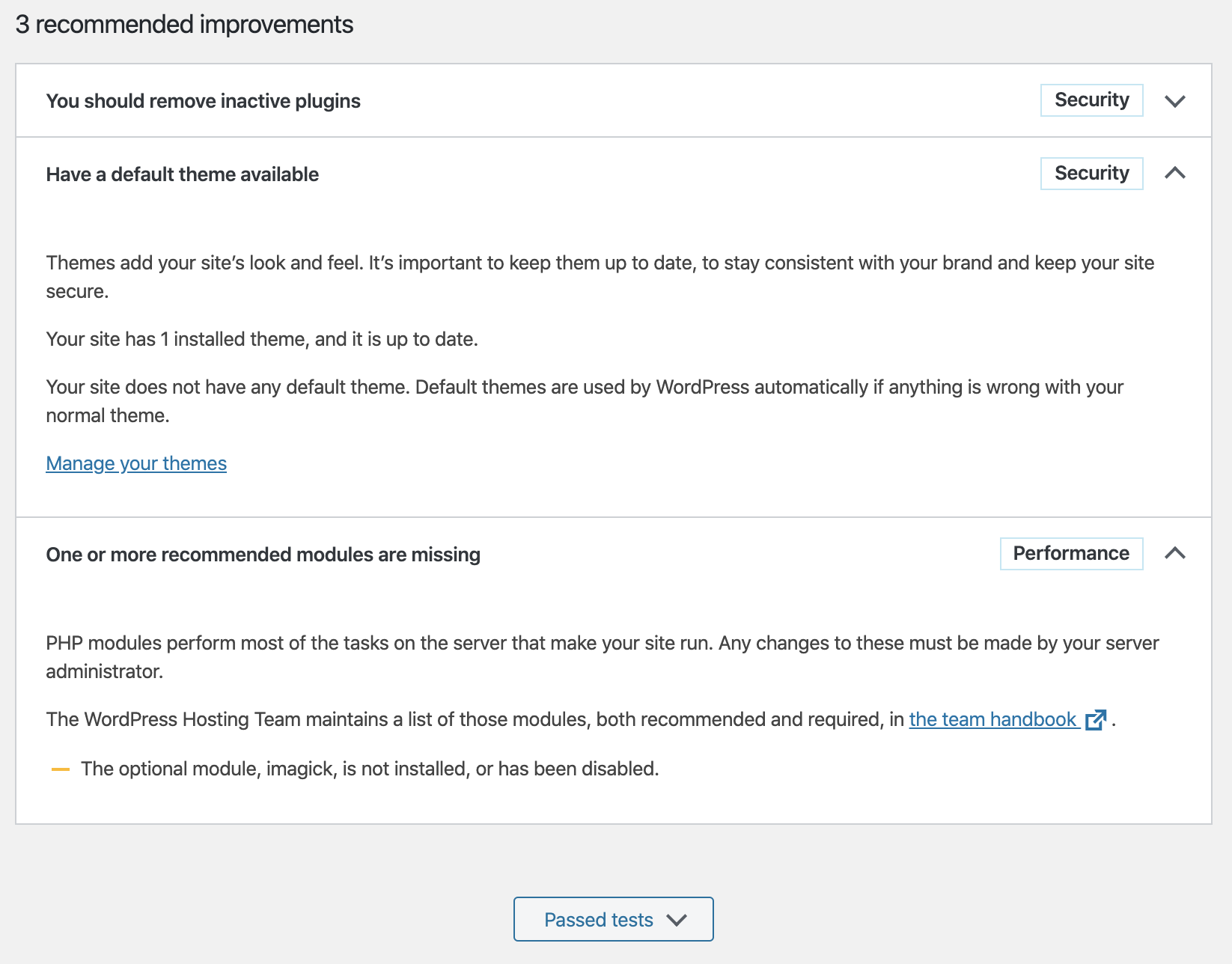
This Tutorial helps to How To Install Imagick Extension in XAMPP Tutorial1. To enable Imagick on your hosting account, go to your Site Tools Site File Manager. Go to your publichtml folder and create a new file and type php.ini in the Name field. After that, add the following line inside. Just to clarify, as per at least a few moderators in the WordPress community forums, 'Imagick' is not required for WordPress. It does provide extra functionality. It is often disabled on hosting servers but it can be added as needed. References (WordPress Community Support pages). WordPress supports both ImageMagic and GD Library for PHP image processing extensions to resize and crop images in your website. By default WordPress will try to use ImageMagick. If it is not available or it doesn’t support the requested mime-type, WordPress will use GD extension.
Search (Ctrl-F) on page for «Imagick» and «GD». WordPress Editor class must be WPImageEditorImagick (or WarpImageEditorImagick) but NOT WPImageEditorGD. PHP-Imagick extension must be linked with ImageMagick library version 6.3.2 or newer. PHP-GD extension version must be at least 2.0.0 to be accepted by WordPress Image Editor.
ImageMagick source and binary distributions are available from a variety of FTP and Web mirrors around the world.
Linux Binary Release
These are the Linux variations that we support. If your system is not on the list, try installing from source. Although ImageMagick runs fine on a single core computer, it automagically runs in parallel on multi-core systems reducing run times considerably.
| Version | Description |
|---|---|
| magick | Complete portable application on Linux, no installation required. Just download and run. AppImages require FUSE and libc to run. Many distributions have a working FUSE setup out-of-the-box. However if it is not working for you, you must install and configure FUSE manually. |
| ImageMagick-7.0.11-9.x86_64.rpm | Redhat / CentOS 8.3 x86_64 RPM |
| ImageMagick-libs-7.0.11-9.x86_64.rpm | Redhat / CentOS 8.3 x86_64 RPM |
| ImageMagick RPM's | Development, Perl, C++, and documentation RPM's. |
| ImageMagick-i386-pc-solaris2.11.tar.gz | Solaris Sparc 2.11 |
| ImageMagick-i686-pc-cygwin.tar.gz | Cygwin |
| ImageMagick-i686-pc-mingw32.tar.gz | MinGW |
Verify its message digest.
ImageMagick RPM's are self-installing. Simply type the following command and you're ready to start using ImageMagick:
You'll need the libraries as well:
Note, if there are missing dependencies, install them from the EPEL repo.

For other systems, create (or choose) a directory to install the package into and change to that directory, for example:
Next, extract the contents of the package. For example:
Set the MAGICK_HOME environment variable to the path where you extracted the ImageMagick files. For example:
If the bin subdirectory of the extracted package is not already in your executable search path, add it to your PATH environment variable. For example:
On Linux and Solaris machines add $MAGICK_HOME/lib to the LD_LIBRARY_PATH environment variable:
Finally, to verify ImageMagick is working properly, type the following on the command line:
Congratulations, you have a working ImageMagick distribution under Linux or Linux and you are ready to use ImageMagick to convert, compose, or edit your images or perhaps you'll want to use one of the Application Program Interfaces for C, C++, Perl, and others.
Mac OS X Binary Release
We recommend Homebrew which provides pre-built binaries for Mac (some users prefer MacPorts). Download HomeBrew and type:
ImageMagick depends on Ghostscript fonts. To install them, type:
The brew command downloads and installs ImageMagick with many of its delegate libraries (e.g. JPEG, PNG, Freetype, etc). Homebrew no longer allows configurable builds; if you need different compile options (e.g. librsvg support), you can download the ImageMagick Mac OS X distribution we provide:
| Version | Description |
|---|---|
| ImageMagick-x86_64-apple-darwin20.1.0.tar.gz | macOS High Sierra |
Verify its message digest.
Create (or choose) a directory to install the package into and change to that directory, for example:
Next, extract the contents of the package. For example:
Set the MAGICK_HOME environment variable to the path where you extracted the ImageMagick files. For example:
If the bin subdirectory of the extracted package is not already in your executable search path, add it to your PATH environment variable. For example:
Set the DYLD_LIBRARY_PATH environment variable:
Finally, to verify ImageMagick is working properly, type the following on the command line:
Note, the display program requires the X11 server available on your Mac OS X installation DVD. Once that is installed, you will also need to set export DISPLAY=:0.
The best way to deal with all the exports is to put them at the end of your .profile file
Congratulations, you have a working ImageMagick distribution under Mac OS X and you are ready to use ImageMagick to convert, compose, or edit your images or perhaps you'll want to use one of the Application Program Interfaces for C, C++, Perl, and others.
iOS Binary Release
Hiveswap: act 2 download for mac. ~Claudio provides iOS builds of ImageMagick.
Download iOS Distribution
You can download the iOS distribution directly from ImageMagick's repository.
There are always 2 packages for the compiled ImageMagick:
- iOSMagick-VERSION-libs.zip
- iOSMagick-VERSION.zip
The first one includes headers and compiled libraries that have been used to compile ImageMagick. Most users would need this one.
ImageMagick compiling script for iOS OS and iOS Simulator
To run the script:
where VERSION is the version of ImageMagick you want to compile (i.e.: 7.0.11-9, svn, ..)
This script compiles ImageMagick as a static library to be included in iOS projects and adds support for
Imagick Wordpress Alternative
- png
- jpeg
- tiff
Upon successful compilation a folder called IMPORT_ME is created on your ~/Desktop. You can import it into your Xcode project.
Xcode project settings
After including everything into Xcode please also make sure to have these settings (Build tab of the project information): Borderlands 2: creature slaughterdome download for mac.
- Other Linker Flags: -lMagickCore-Q16 -lMagickWand-Q16 -ljpeg -lpng -lbz2 -lz
- Header Search Paths: $(SRCROOT) - make it Recursive
- Library Search Paths: $(SRCROOT) - make it Recursive
On the lower left click on the small-wheel and select: Add User-Defined Setting
- Key: OTHER_CFLAGS
- Value: -Dmacintosh=1
Sample project
A sample project is available for download. It is not updated too often, but it does give an idea of all the settings and some ways to play around with ImageMagick in an iOS application.
Windows Binary Release
ImageMagick runs on Windows 10 (x86 & x64), Windows 8 (x86 & x64), Windows 7 (x86 & x64), Windows Server 2012, Windows Vista (x86 & x64) with Service Pack 2, Windows Server 2008 (x86 & x64) with Service Pack 2, and Windows Server 2008 R2 (x64).
The amount of memory can be an important factor, especially if you intend to work on large images. A minimum of 512 MB of RAM is recommended, but the more RAM the better. Although ImageMagick runs well on a single core computer, it automagically runs in parallel on multi-core systems reducing run times considerably.
The Windows version of ImageMagick is self-installing. Simply click on the appropriate version below and it will launch itself and ask you a few installation questions. Versions with Q8 in the name are 8 bits-per-pixel component (e.g. 8-bit red, 8-bit green, etc.), whereas, Q16 in the filename are 16 bits-per-pixel component. A Q16 version permits you to read or write 16-bit images without losing precision but requires twice as much resources as the Q8 version. Versions with dll in the filename include ImageMagick libraries as dynamic link libraries. Unless you have a Windows 32-bit OS, we recommend this version of ImageMagick for 64-bit Windows:
| Version | Description |
|---|---|
| ImageMagick-7.0.11-9-Q16-HDRI-x64-dll.exe | Win64 dynamic at 16 bits-per-pixel component |
Or choose from these alternate Windows binary distributions:
| Version | Description |
|---|---|
| ImageMagick-7.0.11-9-Q16-x64-static.exe | Win64 static at 16 bits-per-pixel component |
| ImageMagick-7.0.11-9-Q8-x64-dll.exe | Win64 dynamic at 8 bits-per-pixel component |
| ImageMagick-7.0.11-9-Q8-x64-static.exe | Win64 static at 8 bits-per-pixel component |
| ImageMagick-7.0.11-9-Q16-x64-dll.exe | Win64 dynamic at 16 bits-per-pixel component |
| ImageMagick-7.0.11-9-Q16-HDRI-x64-dll.exe | Win64 dynamic at 16 bits-per-pixel component with high dynamic-range imaging enabled |
| ImageMagick-7.0.11-9-Q16-HDRI-x64-static.exe | Win64 static at 16 bits-per-pixel component with high dynamic-range imaging enabled |
| ImageMagick-7.0.11-9-Q16-x86-dll.exe | Win32 dynamic at 16 bits-per-pixel component |
| ImageMagick-7.0.11-9-Q16-x86-static.exe | Win32 static at 16 bits-per-pixel component |
| ImageMagick-7.0.11-9-Q8-x86-dll.exe | Win32 dynamic at 8 bits-per-pixel component |
| ImageMagick-7.0.11-9-Q8-x86-static.exe | Win32 static at 8 bits-per-pixel component |
| ImageMagick-7.0.11-9-Q16-HDRI-x86-dll.exe | Win32 dynamic at 16 bits-per-pixel component with high dynamic-range imaging enabled |
| ImageMagick-7.0.11-9-Q16-HDRI-x86-static.exe | Win32 static at 16 bits-per-pixel component with high dynamic-range imaging enabled |
| ImageMagick-7.0.11-9-portable-Q16-x64.zip | Portable Win64 static at 16 bits-per-pixel component. Just copy to your host and run (no installer, no Windows registry entries). |
| ImageMagick-7.0.11-9-portable-Q16-x86.zip | Portable Win32 static at 16 bits-per-pixel component. Just copy to your host and run (no installer, no Windows registry entries). |
| ImageMagick-7.0.11-9-portable-Q8-x64.zip | Portable Win64 static at 8 bits-per-pixel component. Just copy to your host and run (no installer, no Windows registry entries). |
| ImageMagick-7.0.11-9-portable-Q8-x86.zip | Portable Win32 static at 8 bits-per-pixel component. Just copy to your host and run (no installer, no Windows registry entries). |
| ImageMagick-7.0.11-9-portable-Q16-HDRI-x64.zip | Portable Win64 static at 16 bits-per-pixel component with high dynamic-range imaging enabled. Just copy to your host and run (no installer, no Windows registry entries). |
| ImageMagick-7.0.11-9-portable-Q16-HDRI-x86.zip | Portable Win32 static at 16 bits-per-pixel component with high dynamic-range imaging enabled. Just copy to your host and run (no installer, no Windows registry entries). |
Verify its message digest. Ftl: faster than light + soundtrack for mac.
To verify ImageMagick is working properly, type the following in an Command Prompt window:

If you have any problems, you likely need vcomp120.dll. To install it, download Visual C++ Redistributable Package.
Imagick Wordpress Module
Note, use a double quote (') rather than a single quote (') for the ImageMagick command line under Windows:
Imagick Wordpress Iis
Use two double quotes for VBScript scripts:
Congratulations, you have a working ImageMagick distribution under Windows and you are ready to use ImageMagick to convert, compose, or edit your images or perhaps you'll want to use one of the Application Program Interfaces for C, C++, Perl, and others.
We should use ImageMagick on our sites; here’s how
Everybody who has a WordPress website should enable ImageMagick (at least for the time being) to protect artists’ rights metadata. Why? Because we’re ethical, socially concerned folks, that’s why. How? Read on. It’s real easy.
A bit of background. WordPress uses an imaging library to (among other things) create the images that will be served by your website. We have a choice of imaging libraries. Right now, circa 2020, of the two at hand, only ImageMagick protects the important metadata that this site is all about.
This post is all about the process WordPress uses to optimize images.
This one covers stuff we can do to get our images ready for WordPress efficiently.
Virtually all good hosting providers offer ImageMagick. We could go so far as to say that doing so is part of the definition of a “good” hosting provider.
If ImageMagick is enabled on a server, WordPress, by default, will use it. Many hosting providers – and their number is growing as we speak- enable ImageMagick by default. In that case, we’re golden. We don’t have to do a thing.
Look before you leap
So, first, let’s see if ImageMagick is already working on your site.
- Upload an image that you know contains IPTC metadata. The image should be big enough that your imaging library makes sized renditions of it. If you don’t have such an image handy, you can grab a purpose-made one here.
- Put your sample image on a page or post. It should be small enough on the page that WordPress serves a re-sized rendition, rather than the original image that you uploaded. (The original image is just that. It’s exactly what you upload. It’s the renditions that we’re concerned about.)
- Publish or preview the post or page with your test image. Previewing will do fine.
- Right-click on your image and download it to your computer. When you see the save-as dialog from your browser, you’ll see the filename of the image, as served by your site.
- Take a quick look to make sure the filename includes some dimensions, like this one: DSC4334_wp_test-300×200.jpg. When WordPress makes images, it adds dimensions to the filename. If you see them, that’s good. We’re dealing with a file made by the imaging library. If the filename is exactly what you uploaded, you were served your original file. Either your picture was too small or you made it too big on the page.
- Now, take a look at your “round-tripped” file in any application that reads industry-standard metadata. You should see some meta-information. (If you downloaded the test file from a few paragraphs ago, you’ll see one of the metadata starter templates I give away all the time in How-To posts.)
Read metadata
Applications that will read metadata for us include any of those that I cover in this blog: Photoshop, Photo Mechanic, Lightroom Classic, XnView, ON1 Photo RAW, Adobe Bridge, and a bunch that I don’t cover, including the File Info dialog of the Mac operating system, the File Properties dialog in Windows, and a slew of photo editors and image browsers. Or you can use the IPTC’s own free online metadata viewer. A link is in the footer of every page on this website.
If you see that your site is indeed preserving metadata, congratulate yourself with a glass of fine wine, good coffee, or whatever floats your boat.
If not, you’ll need to enable ImageMagick on your server, which won’t take but a few minutes.
How to enable ImageMagick
Being the considerate people that we are, we should Google the name of our hosting provider and “ImageMagick” to see if they’ve provided an easy way to DIY this. If they have, then do what your provider’s documentation says.
If they haven’t, just ask their Customer Support team to take care of it for you. Usually, hosts provide chat with Customer Support. Or maybe you have to use an actual telephone. Most hosts have great support. They’ll take care of your request in a jiffy and you can be on to that congratulatory beverage.
You should re-do the check procedure, just to make sure all is well.
A bit more background
In order to enable ImageMagick on a WordPress server, we have to enable a PHP extension called Imagick. Imagick is all ready and waiting. It ships with PHP. The line to turn it on is already in your php.ini file. It’s commented out with a semicolon. All we need to do is delete that semicolon. One keystroke. That’s if we have access to the main php.ini. But we don’t.
Each server administrator chooses how he or she will handle this PHP extension thing. There are all kinds of ways to configure a server to allow ordinary users like you and me to do the deed. Or maybe the admin just wants their own employees to handle it. Thus, it’s a host-by-host thing and we usually let Customer Care take care of it for us.
I have a post explaining how to enable ImageMagick on a mini server on your local machine, like MAMP, here. In that case, you have total access to the server. So, that post shows the under the hood gitty-gritty, if you’re interested.
Is your site on Drupal? This post talks about enabling ImageMagick on Drupal. If anything, it’s even easier.
All of this assumes that ImageMagick itself is installed on your server. As I said, on good hosts, it almost always is.
If it isn’t, or if it’s not enabled via Imagick, WordPress falls back to an imaging library called GD.
GD what?
GD ships with PHP, so it’s always available. By necessity, GDis a more stripped-down, lightweight sort of affair. One of the things it doesn’t have is the ability to preserve metadata. Which is the whole reason for my mania about enabling ImageMagick. I’ll circle back here in a minute.
Is there an efficiency advantage to one library or the other?
Short answer: No.
Imagick Wordpress
If you’re a normal person, running a website that isn’t Facebook or eBay, you won’t see any real difference. ImageMagick uses a bit more server resources during the two or three seconds while your image uploads. Unless you upload a zillion images a day, like eBay, you won’t notice.
GD runs in PHP’s memory space. ImageMagick doesn’t. Depending on a bunch of factors that we, as normal website owners, don’t even have a way of knowing about, that could tilt an advantage in server speed, so small that nobody would ever notice – during those few seconds when images are uploading – one way or the other, depending on which library is in use. Not that we could even know, much less care.
Load time?
Will the imaging library make a difference in how an image is processed that will affect page load times?
Again, no.
ImageMagick’s fans claim that it provides better image quality at a given compression ratio. In theory that means that if you use ImageMagick, you could have WordPress compress your images a tiny bit more and see faster load times, or better quality at the same load times. But in all honesty, I can’t tell the difference. We’ve got more important stuff to worry about.
ImageMagick is a much bigger, fancier, more comprehensive program than GD. If we had a WordPress plugin that would allow us to take full advantage of all the cool things it can do, that might be really cool and we might be able to eke out a load time advantage. But we don’t have such a plugin. Volunteers?
GD, for its part, has a new maintainer, Wilson Chen, who is very interested in adding metadata support to the program. He has added it as a milestone in a future release. When GD gains metadata support, those of us who are so inclined can nerd out on the fine points and choose whichever imaging library we like.

But until then, social responsibility wins out and ImageMagick remains our library of choice.
Feel better about how your site treats the people who create your content – a group that may include you – by enabling ImageMagick to preserve artists’ right metadata. Just do it. Congratulate your self in the comments.
